功能说明:Emmet的前身是大名鼎鼎的Zen codin。前端开发必备,HTML、CSS代码快速编写神器。
使用方法:默认快捷键 Tab
插件地址:https://github.com/sergeche/emmet-sublime
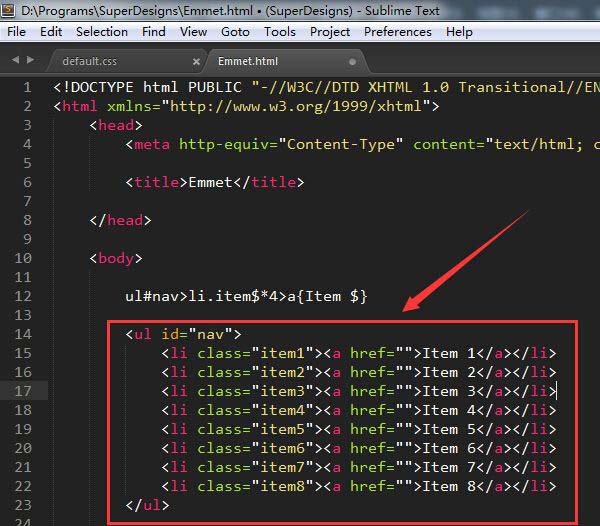
使用方法示例:书写代码 ul#nav>li.item$*8>a{Item $}
然后按 Tab 键,就会自动生成:
<ul id="nav">
<li class="item1"><a href="">Item 1</a></li>
<li class="item2"><a href="">Item 2</a></li>
<li class="item3"><a href="">Item 3</a></li>
<li class="item4"><a href="">Item 4</a></li>
<li class="item5"><a href="">Item 5</a></li>
<li class="item6"><a href="">Item 6</a></li>
<li class="item7"><a href="">Item 7</a></li>
<li class="item8"><a href="">Item 8</a></li>
</ul>

HTML方法
ul>li.item-$*10>a
ctrl+w 包裹标签
alt +鼠标 行多选
CSS方法
db(d-b) display: block;
p1-2-3 padding: 1px 2px 3px;
改变1 ctrl+↑ or ↓
改变0.1 alt+ ↑ or ↓
改变10 cmd+alt+ ↑ or ↓
更多更详细的使用方法,请查阅 Emmet 官网:http://docs.emmet.io/
插件安装方法:http://sublimetext.bianjiqi.net/2917.html